I went to an MCR Tech Connect meetup recently and really enjoyed Viv O’Brien’s talk on Web Accessibility.
Her talk engaged me because I find web accessibility important, and am interested in building in a way that makes it easier for disabled users to navigate websites and access content.
I first came across the topic as part of the Responsive Web Design module in the freeCodeCamp curriculum. It covers how web applications are interpreted by screen readers, as well as other considerations like colour contrast, font choice, and more.
I like that with HTML5 (and actually also HTML, going back to 1999) accessibility is integrated from the outset. In other industries accessibility is often an afterthought, rather than built into the functionality from the start.
One basic example is alt text for images - text that describes the appearance and function of an image. The alt attribute is required for all "img" tags (used to add images to websites), so the default version is the accessible version. [Unfortunately people still can get around this by leaving the alt attribute empty!]
Here are some key take-aways I had from Viv's talk:

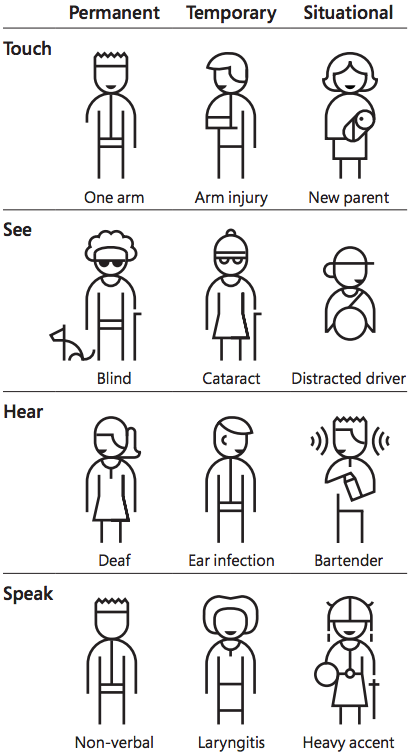
♿ Types of disability and limitation – the persona spectrum This is about designing for people who have permanent disabilities, temporary limitations (like a broken arm), or situational limitations (like being a new parent). These disabilities and limitations impact how users can interact through touch, sight, hearing and voice.
I hadn't come across these categories before - 1.3 billion people worldwide are affected, so that's a lot of users shut out if accessibility is not integrated! (let alone the frustration for all the users trying to access content)
⚖️ WCAG 2.1 is the current standar for web accessibility, and all public sector websites need to meet the AA grade. Private sector websites by law need to make “reasonable adjustments” to accommodate people with disabilities under the Equality Act of 2010.
🧪Lighthouse and axe DevTools are tools for developers to test websites for accessibility. Viv recommended using axe DevTools over Lighthouse, because it’s less likely to return false positives. These tools pinpoint where in the page the issues are, the severity, and link to the relevant guidelines to explain why changes need to be made.
I'm looking forward to attending more events, and will be learning more about web accessibility.